WordPressにはJetpackという公式のプラグインがあります。ダッシュボードのメニューからプラグインに行くと最初に出てくるやつです。
安心安全確実質実剛健なプラグインで WordPress使ってる人は大体使ってるんじゃないでしょうか。これ一つで出来ることが多いので正直私も全部は把握できてません。ので、復習と勉強のため記事にしてみます。
まず、入れてみる
まあ有効化まではさっさといつも通りに。そこから少しめんどくさい。https://ja.wordpress.com/に登録しないと使えない。この面倒くささが唯一の欠点でしょう。 有効化すると下のような画面が出てくる と、書いたけどキャプチャがなくなった。なんか「連携しましょう」みたいなボタンが出てくるのでクリックして連携するわけですが。
先にhttps://ja.wordpress.com/に行って登録した方が良いでしょう。もう既に登録してる人は多分「連携しましょう」からログインして承認したら出来るでしょう。 登録は簡単です。が、私のようなおっさんには面倒くさいです。でも頑張りましょう。

こんな画面が出てくるのでサイトを作成ボタンを押します。サイトなんか作らねえよと思うかもしれませんが(間違いなく思いますが)押しましょう。特に騙されることはありません。登録するのに必要なので。
テーマを選ぶ画面。選んでもいいし、スキップでもOK。
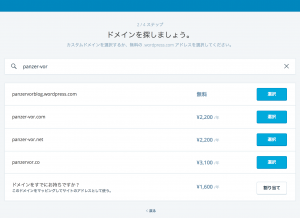
そしてこのページへ。最初「はっ?んだよ探すって!んなもんねえよ」と思うかもしれませんが(間違いなく思いますが)諦めて探しましょう。入力欄に適当な英数字を入れてエンターエンターミッション♪
無料で良いでしょう。というかpanzer-vor.netが空いているのが凄いな。取っちゃおうかな。多分使わないけど。

無料で良いっすね。

作成するとこんなメールが来るので確認ボタンを押す。
これで登録完了です。ここから自分のサイトに戻って連携させましょう。 もう力尽きましたね。
設定する
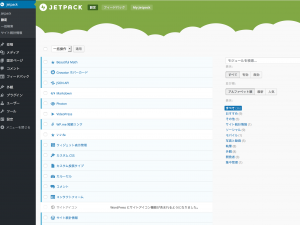
ダッシュボードメニューのJetpackの設定から適当に。下の画面でそれぞれサービスのリンクをクリックすると簡単な説明が出てきます。
できることがやたら多いので次の項に大体の内容書いてますので参考にしてください。
とりあえず何ができるのか自分で把握してるのだけ適当に書いていきます
Beautiful Math
なんか難しい数式を書くときに使うようです。厨二的なものを作成するときには使うかもしれませんね。†完全美麗数式(びゅーてぃふるます)†
と、今のはちょっとオタクっぽかったですか。
Gravatar ホバーカード
Gravatarってところで作ったアバターにカーソル当てるとなんかふわっと出てくるやつ。あまりそそられない。https://ja.wordpress.com/で作ったアカウントでログインできるので作ってもいいかも。アバターに関してはこちらの記事も参照してください。
JSON API
よくわかんない。
Markdown
なんか変な方法でマークアップするやつ。使ったことないのでわかりません。慣れた人は早いらしいです。
Photon
これも不明ですがなんかサーバーの負荷が減って軽くなるとかなので有効にしてます。
2015-12-05追記:Photonについて記事を書きました。結論だけ書くとエックスサーバー![]() とかのハイスペックなレンタルサーバーを利用してる方は停止しておいたほうが良いです。
とかのハイスペックなレンタルサーバーを利用してる方は停止しておいたほうが良いです。
[icon name=”link” class=”” unprefixed_class=””]どうもWordPressの画像読み込みが遅いと思っていたらJetpackが関係あった
VideoPress
動画埋め込み系のやつ。youtubeで良いでしょ。楽だし。
WP.me 短縮リンク
これは便利!日本語のクソ長いURLを短くしてくれる。一々google短縮URLとか使わなくて良い。具体的には有効にしておいて記事作成画面のパーマリンクの右のほうのボタン押すだけ。
するとポップアップして短縮したURLを表示してくれる。
いいね
これはFacebookの「いいね」ではなくあくまでもWordPress.comの「いいね」ボタンです。クリスマスなんてなかった、いいね?
ウィジェット表示管理
結構便利だと思う。具体的にはウィジェット管理画面でこのウィジェットは特定のページの時は表示しないとか出来る。直感で操作できるのがいいね!
カスタムCSS
これ最高!このためにjetpack入れてるようなもんですわ。なんとsassが使える。cssなんて知らねーよという人にも使って欲しいので個別記事で書こうと思います。
少し書いてみました。
カスタム投稿タイプ
不明、勉強してみます。普通のカスタム投稿とは違うのかな?
カルーセル
画像ギャラリーを簡単に作れる。使い方はそのうちアップします。多分ショートコードを云々かんぬん。
コメント
コメント欄が少し洒落た感じになる。野良テーマだと動かないものもある(公式テーマはまず問題なく動作)。
コンタクトフォーム
ちょっとしたフォーム入れるのに便利。記事編集欄の上にボタンがあるので設定して入れると↓こんな感じのフォームが入る(編集欄ではショートコードで入る)。スモールビジネスだとこれで十分じゃないでしょうか。
メッセージが送信されました
[icon name=”link” class=”” unprefixed_class=””]WordPressに簡単なメールフォームを組み込む方法
サイト統計情報
googleアナリティクスっぽいやつ。個人的には正直これで十分です。もし、jetpack有効にしてサイトが表示されなくなったらココをオフにすると表示されることがあります。jqueryの書き方がまずくて以前クラッシュしたことがあるので。
サイト認証
googleウェブサイトマスターツールのサイト認証がソース編集したりftpを使ったりせずにできる。便利といえば便利。
ショートコード埋め込み
youtubeとかをショートコードで埋め込む。でもyoutubeはURL入れるだけで勝手にやってくれたような気がする。
シングルサインオン
シングルサインオンを使えば WordPress.com のアカウントを使ってインストール型 WordPress サイトにユーザー登録したりログインしたりできるようになります。安全でセキュアなログインです。 有効化するとログインフォームに「WordPress.com アカウントでログイン」オプションが追加されます。
らしいです。
スペルと文法
これは英語圏の人しか使わないでしょう。
タイルギャラリー
画像をカッコよく見せるやつ。
パブリサイズ
これは便利!記事書いたら自動的にtwitterやらFacebookに上げてくれるやつ。これも個別の記事でじっくり書きたいですな。
プロテクト
よく分からないがなんかセキュリティー系。
メール投稿
これも結構使う人には便利だと思う。メール送る感覚で記事が投稿できるので電車の中からメールで記事投稿とかもできる。
モニター
サイトがトラブルで落ちた時にメールで知らせてくれるらしいです。へぇ〜
モバイルテーマ
スマホ用のテーマ。最近はレスポンシブのテーマが増えてきたけど、選択肢の一つとしていいと思います。
一括検索
投稿・固定ページ・コメント・メディア・プラグイン・テーマとかいっぺんに検索してくれます。ダッシュボードの上のバーの右端に虫眼鏡マークがあると思いますが、それの事です。
共有
ソーシャルボタン付けてくれるやつ。これも無数にプラグインがあるけど、簡単だしこれでいいと思う。
[icon name=”link” class=”” unprefixed_class=””]WordPressで記事を投稿したらTwitterとかFacebookとかGoogle+で勝手に投稿してくれるようにする方法
拡張配信
Jetpack はブログで公開されたコンテンツを即時に検索エンジンなどのサードパーティサービスと自動で共有します。これにより、リーチやトラフィックの増加につながります。
らしいです。へぇーすごいね、知らなかった。
無限スクロール
これテーマが対応してなかったりするので、勉強のためそのうち対応したテーマでも作ろうかと思ってます。
購読
これもすごい良いと思う。記事公開するとメール登録した人にメール送信するサービス。簡単なメルマガ機能だね。
[icon name=”link” class=”” unprefixed_class=””]WordPressにちょっとしたメルマガ機能をつけてみる
追加サイドバーウィジェット
標準で付いてるサイドバーウィジェットに便利なウィジェットが追加される。勝手に追加されてるので外観>ウィジェットから入れるだけ。
通知
他のユーザーと交流したい人向け。興味ないっすわ。
関連投稿
これは良く見る記事の下とかに出てるやつ。「この記事を見た人は…」みたいなやつ。
[icon name=”link” class=”” unprefixed_class=””]WordPressの記事の下によくある「関連記事」を簡単に導入する方法
集中管理
集中管理機能を有効化すると、WordPress.com のサイトも含むシンプルなダッシュボード一箇所でインストール型 WordPress サイトも更新できるようになります。
これも知らなかったけど、これインストールWPでも複数一括管理できるのかな。だとしたらマルチサイトにしなくてもプラグインの管理とかできたら便利だなぁ。そのうち詳しく調べて記事にします。
VaultPress
有料。
長い!下に行くにつれて段々雑になってきた。改めて、というか初めて上から下まで順番に機能を確認していきましたが、こんなに多いとは思わなかった。知らなかった機能も結構多かったので気になるものは改めて記事にしようと思います。