WordPressでテーマのスタイルをちょっと変えたいだけの時、例えば全体の文字の大きさを変えるとか、フォントを日本語に最適化した時とかあると思います。
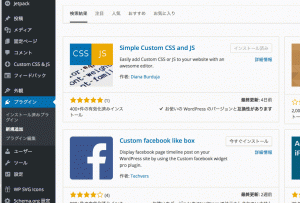
直接テーマに書き込んだり子テーマを作っても良いんですが、PHPをいじらないのであれば正直プラグインでやったほうが手っ取り早いと思います。まぁ好みでしょうが。そこで、CSSとJSを書き込める「Simple Custom CSS and JS」と言うプラグインをご紹介します。
Simple Custom CSS and JSの導入・設定


特徴とか
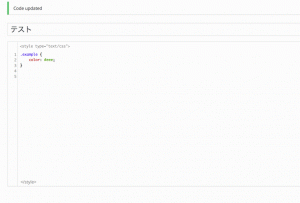
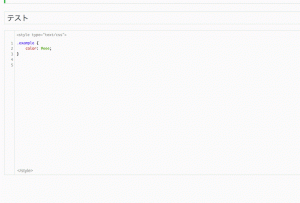
CSSとJSを書き込めるのはもちろんなんですが、書き出しに一工夫してあります。
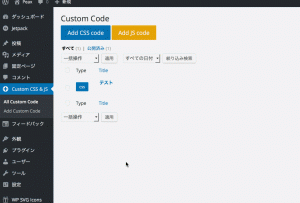
- 書き出し方法:htmlに直接か、外部からの読み込みにするか
- 場所:head or footer
- 適用箇所:公開ページ全体もしくは管理画面
CSS、JSともに3つオプションがあります。以下、書き出し方法の例。



まとめ
以前、CSSを書き込めるJetpackプラグインのカスタムCSSを紹介したんですが、JSも書きたい時にはこちらのほうが便利かもしれません。
あえて言うなら、普通の記事みたいに下書き保存とがプレビューがついていればもっと良いかなと思いました。CSSだけであれば、その点はJetpackのカスタムCSSのほうがSASSも使えるし一歩リードでしょうか。
