SVGは簡単に言うと拡大したり高解像度のディスプレイ(Retinaとか)で表示しても綺麗なまま劣化しない画像(イラスト)のことです。ちょっと乱暴な言い方ですが。最近ではロゴとかはSVGを使ってるサイトも増えてきているようです。画像文字とかで使うのは相性良いでしょうね。
各ブラウザの対応状況から見てもちょっとロゴで使うとか画像文字をSVGにするぐらいは問題無いでしょう。さて、このSVGですがWordPressの投稿画面から画像感覚で挿入しようとするとエラーになります。

そこで、SVGデータを投稿画面からアップロードできるようになるプラグインを2つご紹介します。
一つ目:Add Full SVG Support
Add Full SVG Supportのプラグインページはこちら(英語)。
導入方法

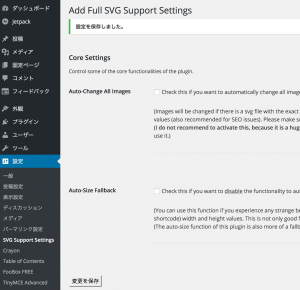
設定
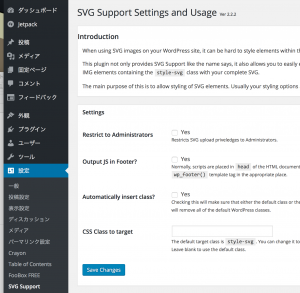
有効化すると設定の所にSVG Support Settingsという項目が出てきますので、そこから設定するのですが、チェックボックスが2つだけで、基本的にちょっとしたもので使う場合はチェック外しといて大丈夫でしょう。

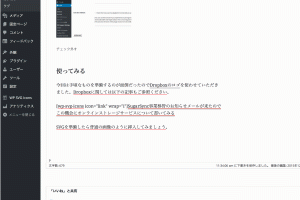
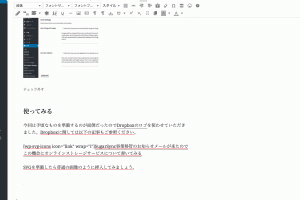
使ってみる
今回は手頃なものを準備するのが面倒だったのでDropboxのロゴを使わせていただきました。Dropboxに関しては以下の記事もご参照ください。
SugarSync事業移管のお知らせメールが来たのでこの機会にオンラインストレージサービスについて書いてみる
SVGを準備したら普通の画像のように挿入してみましょう。

今度は出来たようです。しかし表示されません。テキストタブで見るとソース自体はあるのですが幅と高さが1pxになってますので修正します。

二つ目:SVG Support
一つ目と似たような名前ですね。実際検索してもお互いの隣とかに出てきます。SVG Supportのプラグインページはこちら(英語)。
導入方法
[icon name=”exclamation-triangle” class=”” unprefixed_class=””]注意:Add Full SVG Supportを使用している場合は、最初にそちらを無効にしておきましょう。
一つ目のAdd Full SVG Supportと同じ要領で、SVG Supportで検索>インストール>有効化の流れになります。
設定
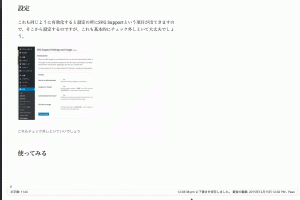
これも同じように有効化すると設定の所にSVG Supportという項目が出てきますので、そこから設定するのですが、これも基本的にチェック外しといて大丈夫でしょう。

使ってみる

注意点
主な注意点は2つです。今思いつくだけなんで増えたら追記していきます。
Lightbox系のプラグインが効かない
上の画像はリンクをメディアファイルにしていますがLightbox系のプラグインが効いていないようです。少なくともこのブログで紹介したLightbox系のプラグインでは効かないようです。
外観のヘッダー画像切り抜きでエラーが出る
画像なのでSVGは使わないと思うかもしれませんが、たまにこれをロゴとかで使用しているテーマもあるのでその時は注意が必要ですね。

まとめ
両方使った感想ですが、個人的には2つ目に紹介したSVG Supportのほうが好みですかね。理由はメディアライブラリにサムネイルが出るのと、そのまま入れても表示されるところとかですね。そんなに頻繁に使うこともないでしょうからどちらでも良いんでしょうけど。

