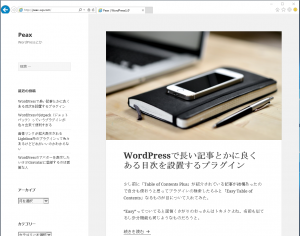
ワードプレスのテーマって無料から有料まで数え切れないほどある。けど「おっ!これいいじゃん」と思って実際当ててみたら、なんか違うと毎回思う。まずキャプチャを見てみる。


まぁ結論からいくとフォント(書体デザイン)が微妙なんすよね。macだとまだマシだけどieだときれいになったとはいえやはり普通の明朝は無理がある。気にしない人にはどうでもいい話ですが、海外テーマというのは日本語の文章など全く考慮されていないわけです。
しかも今はウェブフォントが主流の時代。特に英文は無料のウェブフォントが無数にあります。そして英語圏のウェブデザイナーたちはこぞってウェブフォントを使うわけですね。
ちなみにこのキャプチャのテーマはワードプレスに付いているテーマでTwenty Fifteenと言いますが指定されているフォントは全体では
font-family: "Noto Serif",serif;
となってます(ところどころ違いますが)。
serifっていうのはまぁ明朝体と思ってもらっていいでしょう。”Noto Serif”はgoogleにあるウェブフォントで、まぁ英文のみのフォントですね。難しい話は抜きにすると日本語で指定されてないので太さやサイズがチグハグになって違和感が出てしまう。
特に、あんまりないですが筆記体とか手書き風のウェブフォントを使ったテーマを日本語で使うと致命的に見辛くなります。
フォントを変えてみる
じゃあ変えてみようとなりますが、cssというものをいじるんですが色々方法があります。テーマを直接いじったり子テーマを使ったりプラグインでやったり…。
日本語のウェブフォントもありますがほとんど有料だったり、面倒だったり読み込みに時間かかったりします。
そこで今回はOSに標準で付いてる日本語フォントをcssで指定してみます。
カスタムCSSを使う
まずは準備。cssをごにょごにょするプラグインも幾つかありますが今回はJetpackというプラグインを使います。
[icon name=”link” class=”” unprefixed_class=””]WordPressのJetpack(ジェットパック)っていうプラグインが色々出来て便利すぎる
Jetpackプラグインを入れると外観メニューにCSS編集という項目が出てきます。

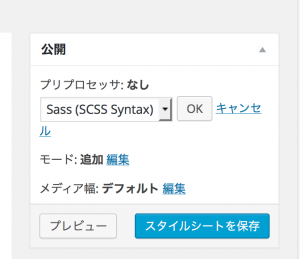
ここの画面の右にある公開のプリプロセッサってところを「Sass(SCSS Syntax)」に合わせます。

これで準備OKです。これから書いていくわけですが、この手の画面やソースコードを見たりすると拒否反応を起こす人が居ますが、というか私ですが、こういう時は無心になってただひたすらコピペしましょう。※テーマ変えるときはまたデフォルトに戻るのでその都度変える必要があります。
2015-12-15追記: テーマを変更時は右メニューの変更履歴から変えると楽です。

ゴシック体
ちなみにgothic fontと書くと
こうなります。なんか右手がプルプルしますね。
gosickだと……あぁ^~
本題に入りますが
//ゴシック体
body {
font-family:'游ゴシック', '游ゴシック体', 'YuGothic', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
}
上記をコピペします。

うん、わりと見やすくなったかな?これでいい人はスタイルシートを保存でOK。
明朝体

//明朝体
body {
font-family:'游明朝', '游明朝体', 'YuMincho', 'ヒラギノ明朝 Pro W6', 'Hiragino Mincho Pro', 'HGS明朝E', 'MS P明朝', serif;
}
また、コピペ。
もともと明朝系なのでそんなに代わり映えしませんが、英文と和文の違和感がなくなったと思います。
丸ゴシック
//丸ゴシック
body {
font-family:'ヒラギノ丸ゴ ProN W4', 'Hiragino Maru Gothic ProN', 'Windows TV P丸ゴシック', 'Windows TV 丸ゴシック', 'HG丸ゴシックM-Pro', '游ゴシック', '游ゴシック体', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
}
コピペ。
[icon name=”exclamation-triangle” class=”” unprefixed_class=””]注意:Windows10で見てみたら丸ゴシックになってなかったので少し調べてみたらどうも丸ゴシックが無いようでした。マジかよ…
マルチで使う
さて、わざわざJetpackプラグインを使う理由はこれからです。
// 日本語フォント $font-yugo: "'游ゴシック', '游ゴシック体', 'YuGothic', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif"; $font-hiragino: "'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif"; $font-yumin: "'游明朝', '游明朝体', 'YuMincho', 'ヒラギノ明朝 Pro W6', 'Hiragino Mincho Pro', 'HGS明朝E', 'MS P明朝', serif"; $font-mincho: "'ヒラギノ明朝 Pro W6', 'Hiragino Mincho Pro', 'HGS明朝E', 'MS P明朝', serif"; $font-marugo: "'ヒラギノ丸ゴ ProN W4', 'Hiragino Maru Gothic ProN', 'Windows TV P丸ゴシック', 'Windows TV 丸ゴシック', 'HG丸ゴシックM-Pro', '游ゴシック', '游ゴシック体', 'メイリオ', Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif"; $font-meiryo: "'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif"; $font-pgothic: "'MS Pゴシック', 'MS PGothic', sans-serif";
//フォントを指定
body {
font-family:unquote($font-yugo); //ここの($font-yugo)部分を上から選んでコピペで変える($font-yumin)とか。
*{
font-family:unquote($font-yugo); //ここも。
}
}
コピペ。※最初のプレビューが少し時間かかるかもしれません。
sassという、まぁ特殊なcssの書き方ですが、この書き方だと長いフォントをいちいちコピペしなくて済むし、変えたい時も楽ですし、テーマ変えても引き継がれるし、(注1)便利ですしおすし。
※注1.すみません、私の勘違いのようでした。テーマ変えたら引き継がれないようです。残念…。
2015-12-15追記: テーマを変更時は右メニューの変更履歴から変えると楽です。

これで大体の海外テーマはフォント変わると思いますが、所々個別にフォント指定してあったりするのでその時は…
//フォントを指定
body {
font-family:unquote($font-yugo);
*{
font-family:unquote($font-yugo) !important;
}
}
とか、でもいいけど多分不具合出たりするのでお勧めしません。
海外のかっこいいテーマ入れても微妙に感じてきた人は
試してみてください。特に文章量の多いブログは圧倒的に違います。フォントって結構重要、というか個人的には一番重要まである。あぁ^~文字が読みやすいんじゃぁ^~